Webové stránky na WordPressu lze tvořit různými způsoby a metodami. Nelze obecně určit, které z nich jsou lepší nebo horší. Vše má své výhody a nevýhody, o nich ale bude řeč v jiném článku. Lze však odlišit web kvalitní a odborně vytvořený od amatérsky vytvořeného webu. A právě o tom bude tento článek.
O amatérský web plný problémů nikdo nestojí a to ani v případě když nejsou vidět na první pohled. Možná Vám někdo kdo si říká tvůrce webů nebo zkráceně webař vytvořil web a vy teď dumáte nad tím, zda je web skutečně dobře vytvořený a neskrývá nějaké problémy.
Zde uvedu a popíšu šest bodů, na které je dobré se na webu podívat a prověřit je.
1. Bezchybné zobrazení webu na všech běžných zařízeních a webových prohlížečích
Uživatelsky přívětivé zobrazení webové stránky na všech běžných zařízení zejména mobilních telefonech je jednou z nejdůležitějších vlastností webu . Web optimalizovaný pro mobil umožní číst i ovládat funkce webu z mobilního telefonu, to je dnes samozřejmost u každého profesionálního webu.
Zdaleka né každý z nás má doma na stole full HD monitor a v kapse mobil s Androidem. Otestujeme-li si web jenom na zařízeních, které používáme mi sami, pak web uvidíme jenom z části toho jak se reálně zobrazuje všem návštěvníkům. A proto je důležité si web vyzkoušet i na zařízeních které nikdy nepoužíváme. Jak si ale prohlédnou web na zařízeních, které nemám k dispozici?
K otestování webu na jiných zařízení a dokonce i jiných webových prohlížečích můžete využít tyto webové aplikace:
Nástroj od Googlu: Google nabízí test použitelnosti v mobilech. Google již dříve oznámil, že web optimalizovaný pro mobily má výhodu výsledcích vyhledávání. Optimalizací pro mobily posilujete technické SEO webu. A proto má určitě smysl otestovat web v aplikaci od Google.
Responzive Web design Checker: Toto je šikovný nástroj k tomu jak si snadno a rychle zobrazit web na různých obrazovkách a konkrétních zařízeních nejpoužívanějších značek. Aplikaci najdete na adrese responsivedesignchecker.com
Lambdatest: Je webová aplikace pro testování webových stránek. Nabízí pokročilé funkce pro testování webu. Aplikace je užitečná zejména v tom, že umožňuje reálné testování na různých webových prohlížečích jako je např. Safari uživatelů značek Apple Pro testování je potřeba si založit účet. Testování je bezplatné do 6ti testů měsíčně. Aplikaci najdete na adrese lambdatest.com
2. Rychlost načítání webu
Nikdo nemá rád web, který se dlouho načítá. Snahou webového vývojáře vždy má být docílit co nejrychlejšího načtení webové stránky. Jak si ale nejlépe otestovat web a zjistit zda není web příliš pomalý a zda je dostatečně rychlý?
Můžete si jednoduše zadat adresu do webového prohlížeče, bouchnout do enteru a čekat za jak dlouho se to načte. Jenže tento test má vážné úskalí, kvůli kterému je v podstatě k ničemu. Na vašem webu už jste pravděpodobně někdy byli a webový prohlížeč si do své mezipaměti v počítači uložil soubory, které teď opětovně načítá ze své paměti a nikoliv ze serveru na kterém je web uložený.
Pro objektivní posouzení rychlosti načtení webu nám poslouží webové aplikace:
PageSpeed Insights: Aplikace od google vyhodnotí rychlost načtení webu samostatně pro mobil a počítač. Také vypíše report s diagnostikou a informacemi ke zlepšení rychlosti načtení webu. Rychlost načtení webu je jeden z hodnotících SEO faktorů, podle kterých google zobrazuje weby ve vyhledávání, a proto je důležité tuto aplikaci používat.
WebPageTest: Aplikace na webu webpagetest.org otestuje rychlost webu a vypíše report s konkrétními časy načtení celého webu i každého souboru webu samostatně. Z reportu tak snadno poznáte který požadavek na zatažení nejvíce zpomaluje web. Před spuštěním startu vyberte lokalitu Frankfurt, Germany. To pro načtení webu z ČR není žádná velká vzdálenost.
3. Při načítání webu nemá obsah poskakovat
Otravné poskočení obsahu webu při načtení kazí dobrý visuální dojem ze stránky. Ono poskočení způsobují nejčastěji obrázky, mohou to být i javascripty. V případě obrázků je chyba v CSS nebo HTML kódu. Každému obrázku je potřeba nastavit jejich rozměr. Když se rozměr obrázku nezadá, tak si webový prohlížeč vypočítá rozměr sám, tak aby se vešel do svého prostoru, tím vznikne časová prodleva a ta způsobí ono poskočení.
Jak problém vyřešit? U každého obrázku s vlastními rozměry uvádějte v editoru vždy jeho rozměry, ve kterých se má zobrazit na webu. V případě obrázku mimo editovatelnou oblast požádejte tvůrce webu o nápravu. Vždy je to řešitelné.
4. Vektorová grafika, texty, loga a ikony nejsou rozmazané
Na webu lze používat formát vektorové grafiky. Takový soubor má koncovku .SVG. Vektorová grafika má výhodu v tom, že vždy zobrazí tvary ostré i při jakémkoli přiblížení nebo rozlišení monitoru. Vhodná je zejména na loga a ikony.
Jak řešit problém s neostrými hrany grafických prvků? V případě loga je potřeba požádat grafika o doložení loga ve formátu .SVG. V případě ikon vždy vyhledat a použít podklady ve formátu SVG. Formáty PNG nebo JPG jsou pro ikony velmi nevhodné a způsobuje rozmazané hrany.
5. Dostupné aktualizace pro šablonu a pluginy
Aktualizace redakčního systému WordPress a jeho součásti jako jsou pluginy a šablona jsou zásadní pro dlouhodobou funkčnost webu. Bez aktualizací bude více a více růst riziko napadení zvenčí viry a také ztráta kompatibility některého z pluginů.
Redakční systém WordPress, free šablony, free pluginy lze jednoduše aktualizovat v administraci kliknutím na aktualizovat. Tyto aktualizace jsou tedy snadno dostupné. Šablony nebo pluginy vytvořené na míru se neaktualizují, respektive je tvůrce webu aktualizuje vždy když provádí úpravu kódu.
Na co si dát pozor: Stejně tak jako se na internetu kopírují například filmy nebo hry, tak se také kopírují šablony nebo pluginy.
Takový zkopírovaný plugin nebo šablona má dva zásadní problémy:
Velké riziko, že obsahuje vir – ihned si zavirujete web. Odvirovat může být časově náročnější nežli celý web vytvořit znovu.
Nemáte k dispozici aktualizace – do budoucna to přinese ztrátu kompatibility se systémem a tím se stane web nefunkční.
Jak poznám jestli má plugin přístup k aktualizacím?
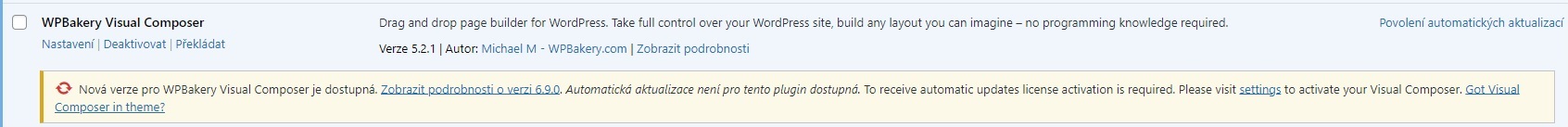
Každý plugin by měl mít ve svém natavení zadaný licenční klíč. Bez licenčního klíče nemáte přístup k aktualizacím. V administraci WordPressu, Pluginy – přehled pluginů. Řádek pluginu je doplněný informací „Automatická aktualizace není pro tento plugin dostupná.„.
Toto je příklad z administrace, kdy existuje aktualizace pluginu, ale systém k ní nemá přístup, protože není zadaný licenční klíč.
Jak řešit situaci, když zjistím že můj web nemá přístup k aktualizacím? Licenci k aktualizacím pluginů nebo šablon si kupte a vše následně aktualizujte. Žádejte o vysvětlení tvůrce webu, pokud Vám zamlčel informace o nedostupnosti aktualizací.
6. Opatření pro zabezpečení webu
Webové stránky na WordPressu jsou často terčem nejrůznějších pokusů o napadení webu. WordPress je opensource řešení a díky tomu jsou jeho kódy veřejně dostupné. Útočníci znají kódy Wordpresu a to ho činí zranitelným.
Riziko napadení webu lze však minimalizovat pomoc těchto opatření a dodržování několika zásad:
- Uživatelé nebudou používat slabá hesla a přihlašovací jméno Admin.
- Pro přihlášení nepoužívat výchozí adresu pro přihlášení, to je /wp-admin. Pro změnu adresy požádejte webaře nebo můžete i tuto stránku nastavit sami. Instalací pluginu “WPS Hide Login“. Následně v adminu odkaz Nastavení – obecné změníte adresu pro přihlášení.
- Zkontrolujte prefix tabulek v databázi. Prefix tabulek najdete v kořenovém adresáři webu v souboru wp-config.php na řádku 68. Požádejte svého webaře o změnu prefixu tabulek pokud je natavený na výchozí hodnotu “wp_“. Přepsat údaj a uložit nestačí, musí se ještě provést změna v samotné databázi.
- Udržujte WordPress, šablonu a pluginy aktuální, toto souvisí s bodem 5.
Závěrem
Těchto 6 bodů považuji za důležité si na webu projít a zkontrolovat po té co Vám někdo vytvoří web na zakázku. Tyto body vycházejí zejména z mích vlastních zkušeností ze správy webů, které jsem však sám nevytvořil.
Často se v praxi setkávám s touto poptávkou:
Tvůrce webu nám vytvořil web, staral se nám o něj nějakou dobu. Nyní však nemá čas a nekomunikuje. Proto hledáme někoho jiného, kdo se nám bude starat o web.
Po té co si projdu web a admin často zjistím, že je na webu je spoustu problémů, které jsou následkem amatérské práce. Další úpravy a rozvoj webu bude nesmírně komplikovaný. Nejlepší řešení často bývá vytvořit web znovu od začátku a lépe.
Problém těchto webů je nejčastěji způsobený tím co popisuji v bodě 5 a 6.